잠시 쉬어가는 시간으로 지난번 스프링 포스팅에서 잠깐 나왔던 CGI 프로그래밍 구현과정을 포스팅하겠습니다. CGI(Common Gateway Interface)란 사용자에게 동적 웹페이지를 보여주기 위한 최초의 기술로, 웹 서버와 외부 프로그램 사이에서 정보를 주고받는 규약입니다. 리처시할때 97년도 자료까지 봤으니 저같은 신입 개발자분들에겐 다소 생소할 아주 오래된 기술입니다.
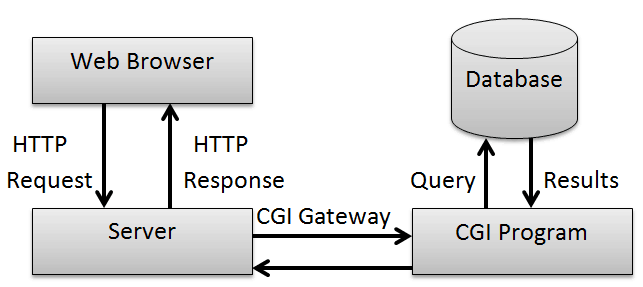
 CGI 동작과정
CGI 동작과정
위의 그림을 보면 CGI의 동작과정에 대해 이해할 수 있습니다.
- 브라우저에서 보낸 요청을 웹서버가 CGI 인터페이스를 통해 CGI 프로그램에 전달
- CGI 프로그램은 데이터베이스와 통신하여 동적인 페이지를 그려냅니다.
- 그려낸 페이지를 웹 서버를 통해 브라우저에 전달합니다.
그리고 다음의 서블릿과 CGI를 비교 표를 통해 CGI의 특성을 이해해봅시다.
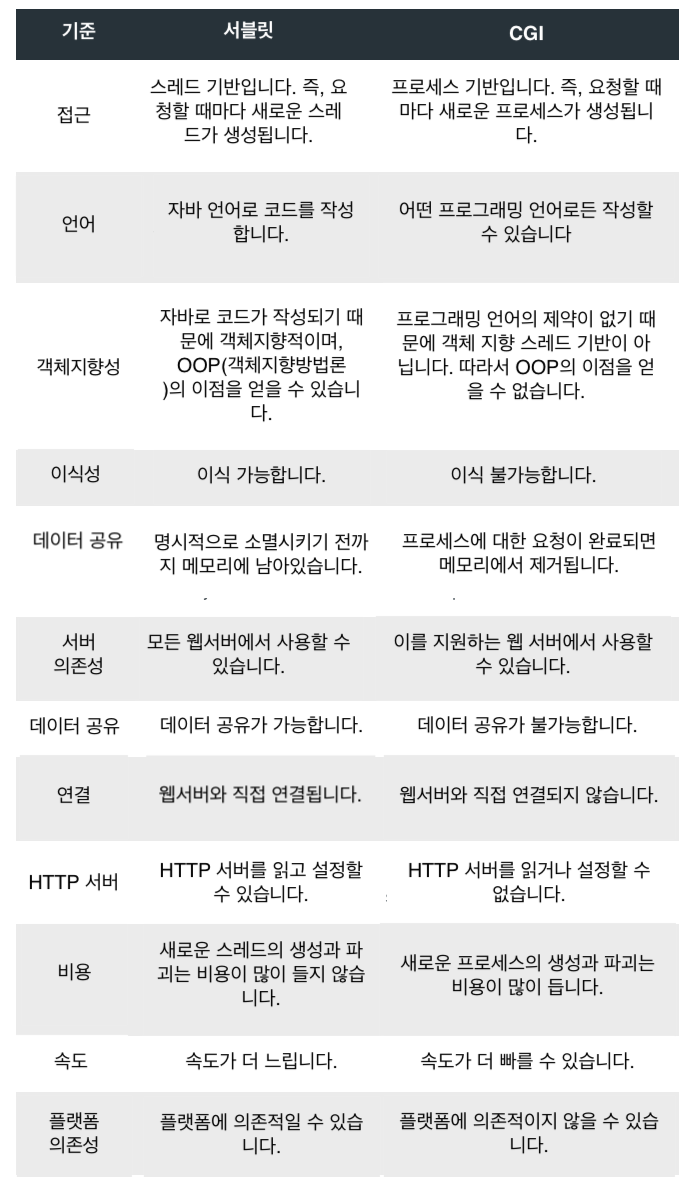
 서블릿 vs CGI
서블릿 vs CGI
번역이 서투르니 원문[1]을 보시는걸 추천드립니다. 오늘날 CGI를 거의 사용하지 않는 이유는 아무래도 위 그림의 비용 문제가 가장 클 것입니다. 프로세스 단위로 실행이 되다보니 사용자의 요청이 많아지면 서버의 부하가 크게 갔던 것입니다.
이것만으로는 CGI의 정체가 무엇인지 감이 잘 안올 수 있습니다. 그래서 docker 컨테이너에 아파지 웹서버를 올려 간단하게 CGI 프로그램을 만들어 보았습니다.
원래 도커 컨테이너를 실행할 때는 run 명령어를 써서 바로 이미지를 다운받아 실행해왔지만, 이번에 ubuntu 이미지를 다운받아 실행시키려고 하니 바로 Exit되는 현상이 있었습니다. 예를 들어 이렇게 컨테이너 이름을 cgitest로 지정하고 ubuntu 이미지를 실행시킨 뒤에
$ docker run --name cgitest ubuntu
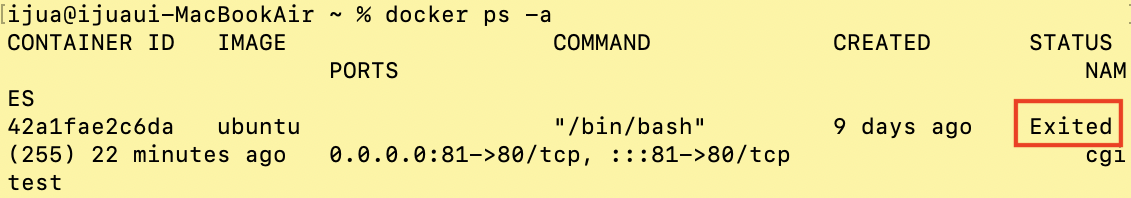
해당 명령어로 모든 도커 컨테이너의 목록을 확인하면
$ docker ps -a

이렇게 STATUS가 Exit로 되어있습니다. 이유가 무엇일까요? Docker의 컨테이너는 Virtual machine과 같이 하나의 온전한 서버를 제공하는게 아니라 명령을 실행하는 환경만 제공하고 그 명령을 실행할 뿐입니다. 이렇게 명령어를 지정해주지 않았을 때는 default 명령어인 /bin/bash만 실행하고 컨테이너는 종료됩니다.
그래서 저는 다음과 같은 방법으로 우분투 서버의 shell에 접속했습니다.
docker create -p 81:80 -it —name cgitest ubuntu /bin/bash
docker start cgitest
docker attach cgitest
ubuntu shell을 백그라운드로 실행한 뒤 docker attach 명령을 이용하여 컨테이너에 접속하였습니다. 이에 대한 자세한 설명은 [2]를 참고해주세요.
하얀 도화지같은 새로생긴 ubuntu 서버에 접속한 뒤에는 다음과 같은 명령어로 아주 간단한 1차적인 설정만 해주겠습니다.
apt update
apt install apache2
apt install net-tools
apt install vim
그리고 설치한 apache 웹서버를 실행시켜보겠습니다.
service apache2 start
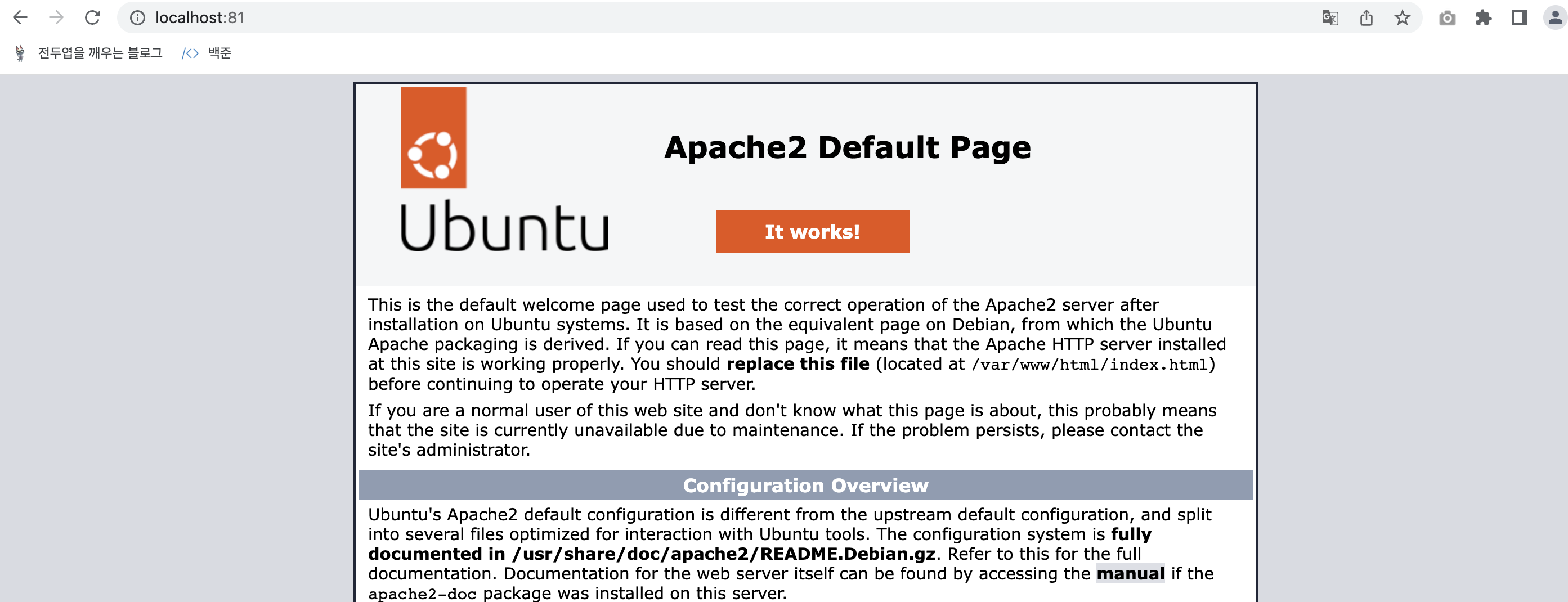
이제 로컬에서 81번 포트로 도커 컨테이너의 80번 포트에 접속할 수 있습니다.

도커 컨테이너에서 아파치2가 실행되고있다는걸 확인할 수 있는 아주 아름다운 아파치의 기본 화면입니다. 이제 [3]를 참고하여 아파치 웹서버와 연결되는 CGI 프로그램을 제작해보겠습니다.
컨테이너의 OS인 ubuntu 20.04LTS에서는 아파치 설정파일이 /etc/apache2/apache2.conf에 있었습니다. 아까 다운받은 vim 편집기로 이 설정파일에 다음의 설정을 추가해줍니다.

78번 라인에서 해당 경로의 cgi 모듈을 로드하고, 79번 라인에서 해당 디렉토리의 파일들을 cgi 프로그래밍 용으로 둡니다.
80~87번 라인에서 해당 디렉토리에서 CGI 실행을 허용하고 권한을 부여합니다.
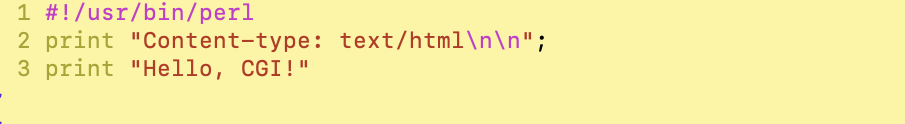
이제 cgi 프로그램으로 사용하기로 설정한 경로에 가서 CGI 프로그램을 작성해 보겠습니다. 먼저 기본적인 Hello 문구를 찍어보는 first.pl 스크립트부터 작성해보았습니다.

1번 라인은 프로그래밍 언어중 perl을 사용한다는 의미입니다.
2번 라인은 html로 출력하겠다는 의미입니다.
3번 라인에서 Hello, CGI를 출력하고 있습니다.
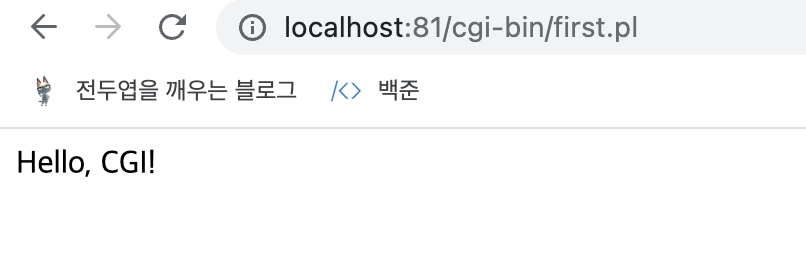
아파치 설정파일의 79번 라인에서 매핑한 /cgi-bin/ 경로의 파일을 주소창에 입력하면, CGI 프로그램에서 html 페이지를 출력하는 것을 확인할 수 있습니다. 
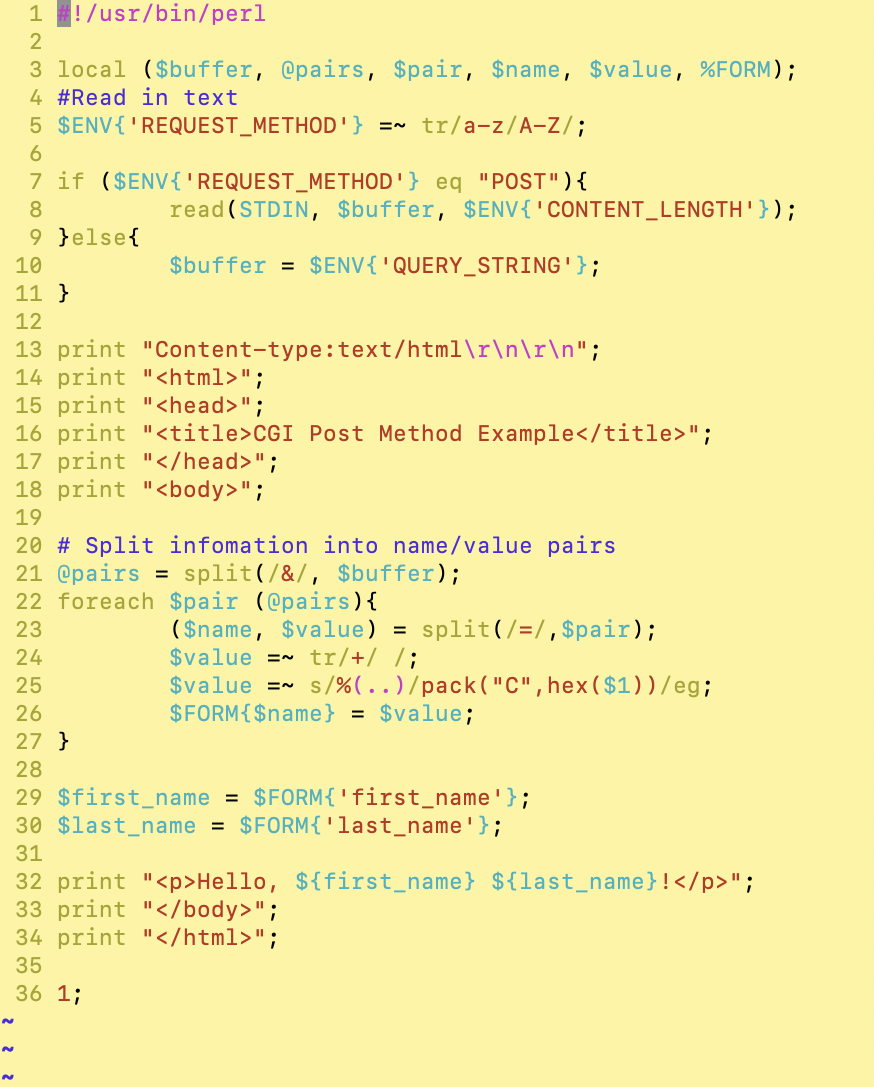
하지만 이는 CGI를 사용하는 이유인 동적 페이지랑은 거리가 멀어 보입니다. 사용자의 요청에 따라 달라지는 동적 페이지를 구현하기 위해 같은 경로에 hello_post.pl 이라는 CGI 프로그램을 작성해 보았습니다.

내용이 좀 길지만 3번 라인에서 변수를 지정하고
7번 라인에서 POST메서드와 GET메서드를 분기시키고
21번 라인에서 받은 HTTP요청을 파싱하고 파라미터를 변수에 저장한 뒤
29번,30번 라인에서 각각 새로운 변수에 담아
32번 라인에서 출력하는 것을 알 수 있습니다.
여기서 perl 문법까지 이해하려고 할 필요는 없을 것 같습니다.
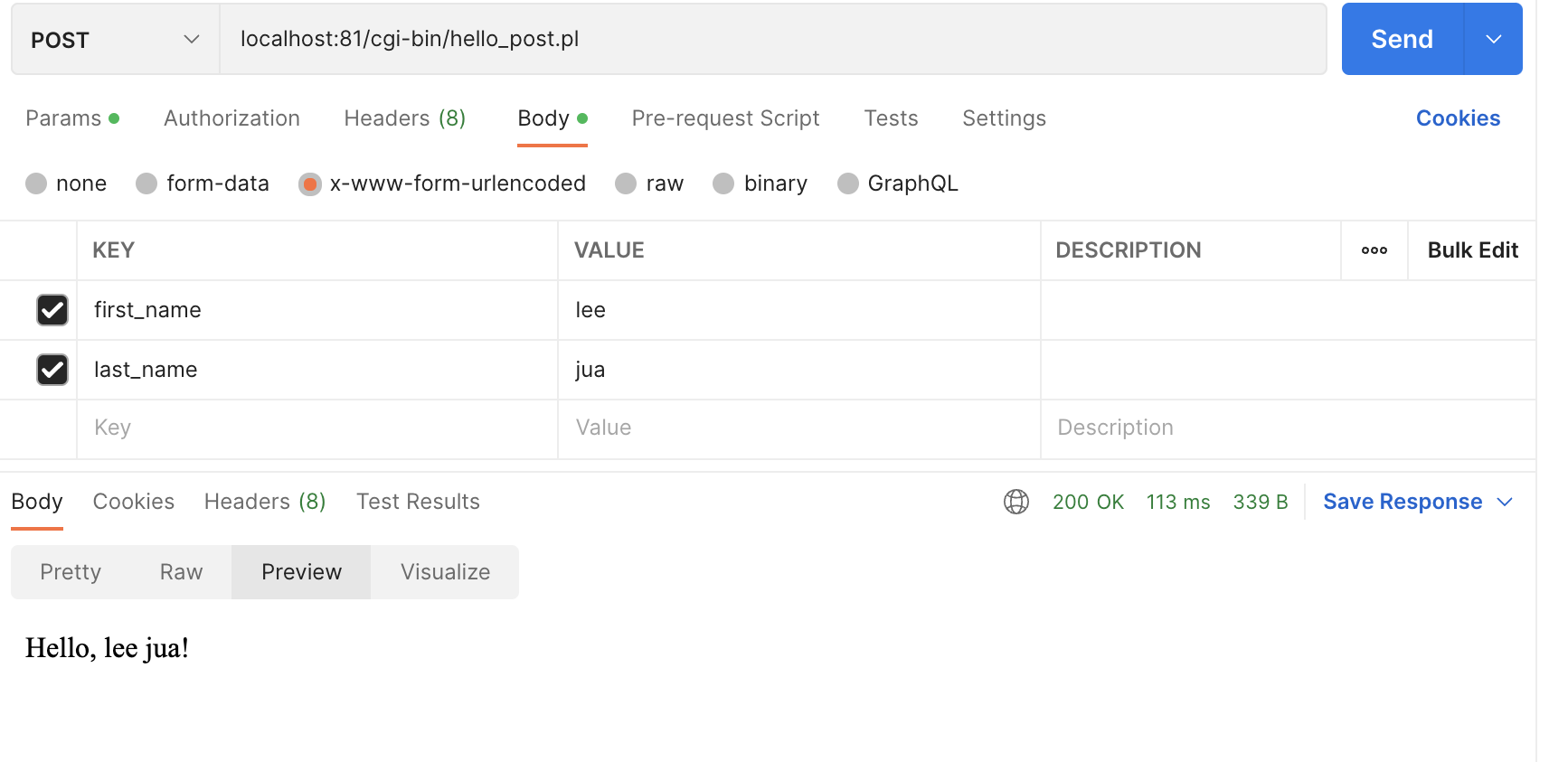
작성한 프로그램이 POST요청에 대해서 동적인 페이지를 출력하는 것을 테스트해보기 위해 포스트맨으로 실행해봤습니다.

POST METHOD으로 파라미터 first_name과 last_name을 HTTP 요청으로 보냈더니 hello_post.pl이 해당 값이 담긴 html 페이지를 출력한 것을 확인할 수 있었습니다.
이와 같이 CGI 프로그래밍을 통해 동적인 페이지를 생성해보았습니다. 설정이 간단하니 한번 따라해보시면 위의 CGI 동작과정과 특성이 이해가 가실 거라고 생각합니다. 이제는 쓰지않는 기술 공부해봤자 무슨 의미가 있냐고 하신다면… 도커 사용법 연습이라고 생각합시다.
추가)
어디선가 사용하고 있는 곳이 없을까 했는데, 아파치 공식 웹사이트의 다운로드 페이지가 cgi 프로그래밍을 쓰고있네요! 다른 페이지는 .html이고 다운로드 페이지만 .cgi로 되어 있습니다. 위의 실습과 함께 보시면 해당 웹페이지가 어떤 구조로 만들어져 있는지 이해하기 쉬우실것 같습니다.

1. 참고 https://www.geeksforgeeks.org/differene-between-java-servlet-and-cgi/
2. 참고 https://www.popit.kr/%EA%B0%9C%EB%B0%9C%EC%9E%90%EA%B0%80-%EC%B2%98%EC%9D%8C-docker-%EC%A0%91%ED%95%A0%EB%95%8C-%EC%98%A4%EB%8A%94-%EB%A9%98%EB%B6%95-%EB%AA%87%EA%B0%80%EC%A7%80/
3. 참고 https://httpd.apache.org/docs/2.4/ko/howto/cgi.html