최근에 자바와 스프링을 더 깊게 파기로 결심했습니다. 저는 원래 상당한 잡식성으로 어떤 개발환경에서라도 즐겁게 배우고 적응할 자신이 있지만, 자바와 스프링을 주력으로 삼기로 한 이유는 현재 제가 속한 금융이라는 도메인을 더 명확히 하고 싶기 때문입니다. 그래서 그 첫 단추로 인프런의 JAVA → Servlet&JSP → Spring으로 이어지는 연계 강의를 들었습니다.

이 강좌를 선택한 이유는 기초부터 빠르게 훑으며 이전에 학원에서 배웠던 내용을 상기해보기 위해서였습니다. 결과적으로 두달정도 걸리긴 했네요. 자바와 스프링을 처음 접하시는 분들에게는 몇가지가 생략되어 빠르게 넘어가는 듯한 느낌이 있을 수도 있지만, 저처럼 이미 알던 내용을 복습하고 정리하는 분들에게는 알맞은 강의라고 생각합니다. 강의를 들으면서 배운 내용을 개념 위주로 간단하게 정리해보려고 합니다.
웹 프로그래밍

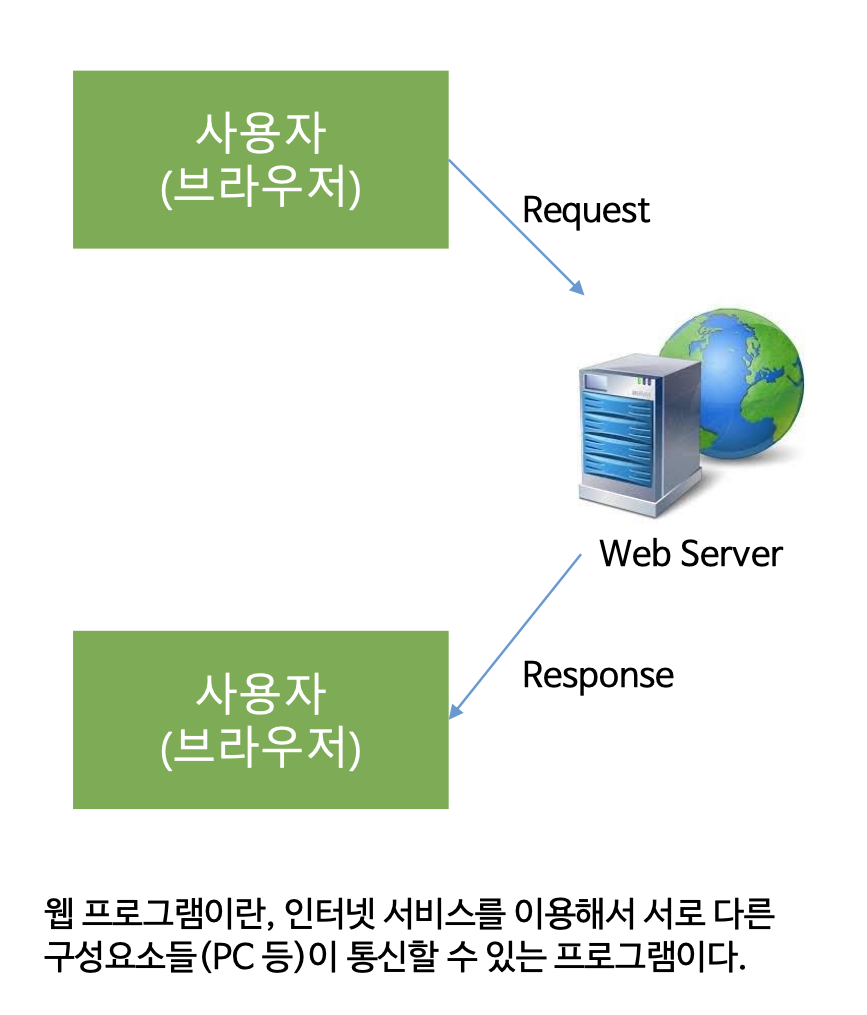
우리들의 컴퓨터는 네트워크 통신망에 의해 서로 연결되어 있습니다. 그래서 저희는 정보를 찾거나 저장하는 등 특정 목적을 위해서 네트워크 통신망을 타고 인터넷의 웹 사이트에 접속할 수 있습니다. 예를 들어 구글에서 ‘전두엽을 깨우는 블로그’의 글을 보기 위해 사용자는 검색창에 해당 블로그의 이름을 검색하여 검색 결과를 받아볼 것입니다. 그리고 링크를 타고 들어오게 됩니다. 그로 인해 사용자는 저 멀리 지구 어딘가에 있는 이 블로그를 돌리는 중의 서버컴퓨터와 연결되게 됩니다.
사용자가 브라우저의 검색창에 ‘전두엽을 깨우는 블로그’를 검색하면 사용자는 구글의 웹 서버에 요청(Request)를 보내게 됩니다. 그리고 구글은 사용자에게 검색결과 리스트를 응답(Response)합니다. 또 사용자가 링크를 타고 들어올 때, 블로그의 웹 서버에 블로그를 보여달라는 요청을 보내게 됩니다. 그러면 웹 서버는 사용자에게 웹 페이지를 응답합니다. 이렇게 사용자가 요청했을 때 웹 서버에서 데이터를 수집하고 가공하여 다시 응답하는 과정을 만드는것을 웹 프로그래밍이라고 합니다.

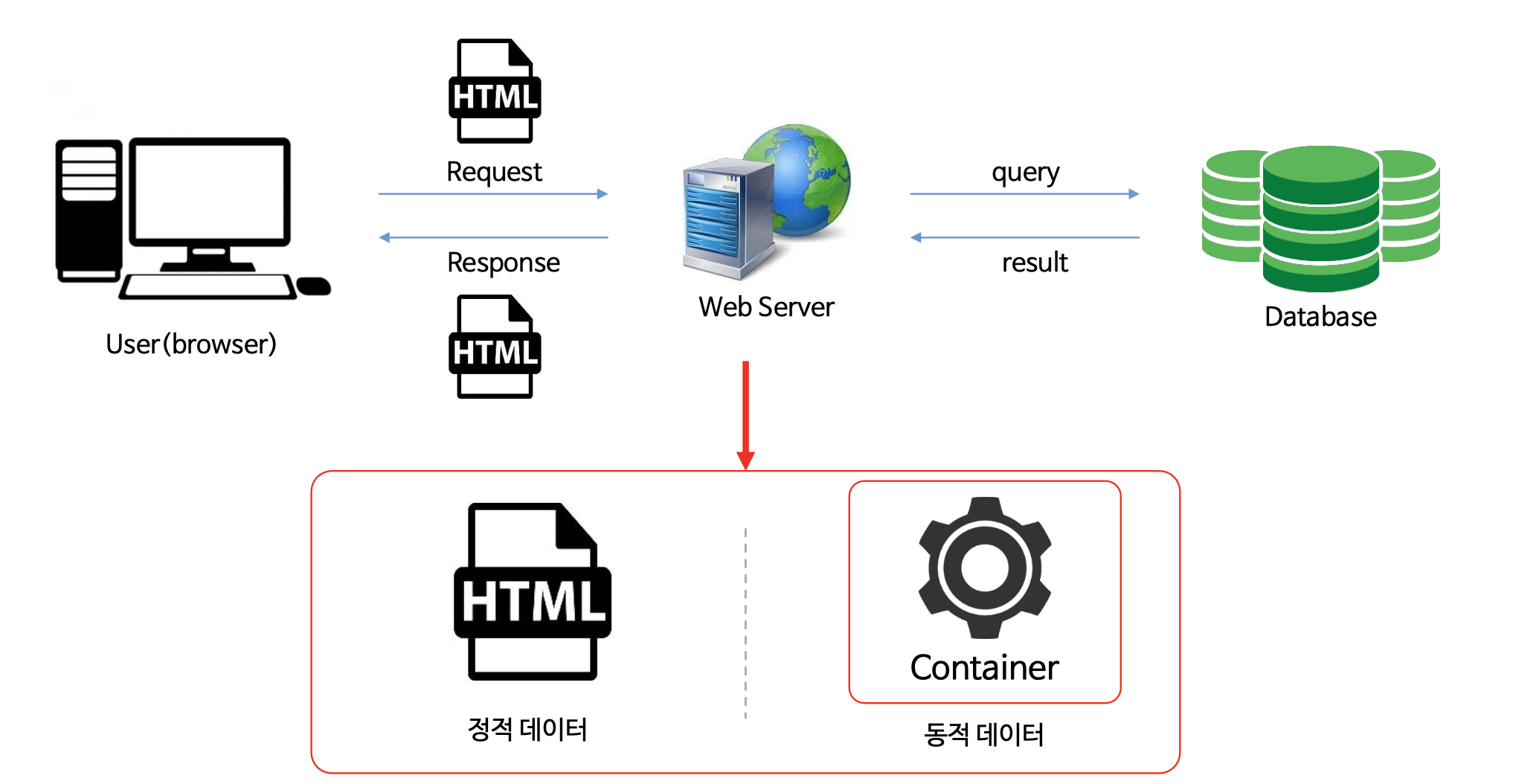
사용자는 웹 서버에 정적 데이터를 요청할 수 있습니다. 예를 들어 회사 소개 페이지가 있습니다. 이는 요청에 대한 응답으로 회사를 소개하는 그림이나 문구가 쓰여진 변하지 않는 HTML 페이지를 보여줄 뿐입니다. 또 사용자는 요구하는 조건에 따라 데이터를 새로 수집하고 가공하여 변화하는 동적 데이터를 요청할 수도 있습니다. 검색창에 ‘구글’을 검색했을 때와 ‘전두엽을 깨는 블로그’를 검색했을때 페이지에 서로 다른 검색결과가 나오는 것을 예로 들수 있습니다. 이 때 웹 서버는 WAS(Web Application Server)라는 것에 위의 그림과 같이 데이터베이스에 저장된 데이터의 일부를 검색하여 가져오는 쿼리를 던지고 그 결과를 받아옵니다. WAS는 동적인 데이터 처리를 하는 서버입니다.
CGI
위와 같이 사용자에게 동적 데이터를 전달하기 위한 기술로 서블릿 이전에 CGI(Common Gateway Interface)가 있었습니다. CGI 이전에는 오직 정적인 html파일만 보여줄 수 있었습니다. 그 번거로움이 상상이 가십니까? 아무튼 CGI는 웹 서버가 동적인 페이지를 만드는 외부 프로그램과 통신할 수 있도록 해주는 기술입니다.
[1] 은 대표적인 웹서버인 아파치에서 CGI를 활용한 동적 페이지를 생성하는 매뉴얼입니다. 매뉴얼을 따라 간단한 아파치 CGI 프로그램을 만들어보았습니다.
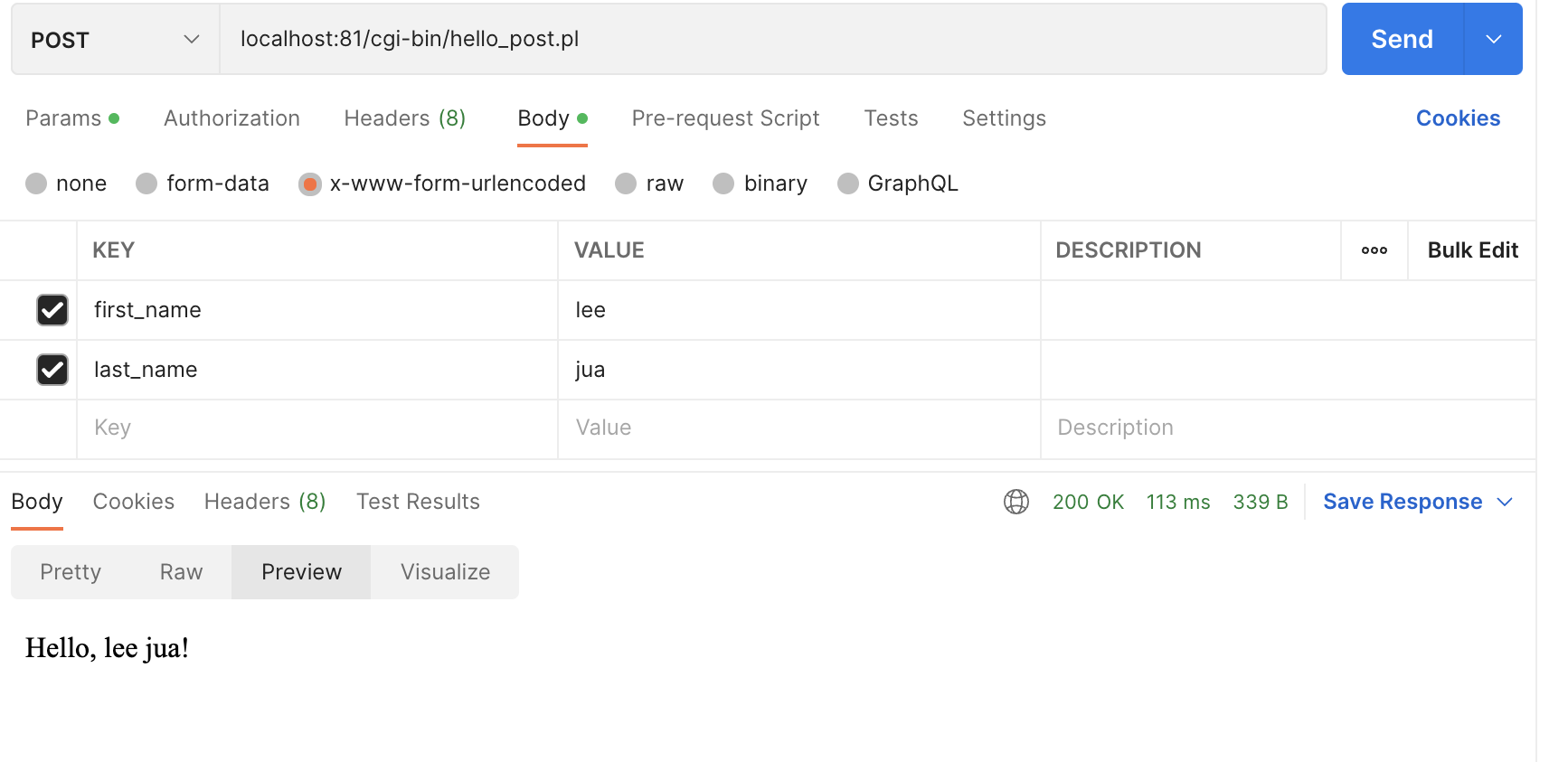
 포스트맨으로 CGI 프로그램이 동작하는 모습
포스트맨으로 CGI 프로그램이 동작하는 모습
웹서버에 이름과 성 두개의 파라미터를 넣어서 요청을 보내고 ‘Hello,’ 뒤에 출력하는 프로그램입니다. 파라미터의 값이 달라지면 프로그램은 다른 내용의 페이지를 보여줄 것이고, 이는 CGI가 동적인 페이지를 만들 수 있다는 것을 의미합니다. 자세히 설명하면 너무 길어질 것 같아서 이 내용은 따로 포스팅하도록 하겠습니다.
서블릿
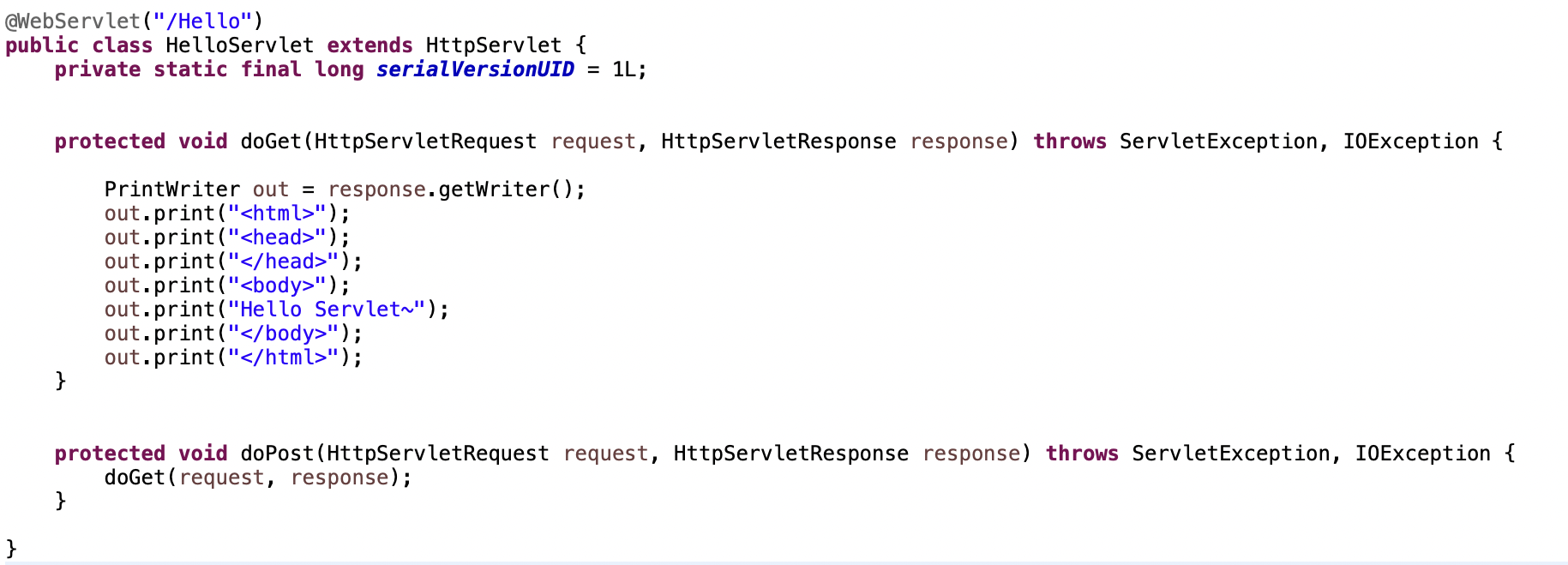
서블릿은 자바를 사용하여 웹페이지를 동적으로 생성하는 기술입니다. 서블릿은 자바 코드 안에 HTML을 포함하고 있으며, 웹 요청에 대한 결과를 처리한 후 이에 대한 응답을 HTML로 내보냅니다.

그래서 서블릿은 이런 모습을 하고 있습니다. HttpServlet 추상클래스를 상속받은 클래스 안의 method는 브라우저로부터 요청을 받으면 해당 요청에 대한 데이터를 처리한 후 html과 함께 응답으로 내보냅니다. 요청에 대한 데이터 처리로는 데이터베이스서 필요한 데이터를 꺼내오고 가공하거나, 쿠키 또는 세션을 처리하거나 할 수 있습니다.
서블릿은 WEB-INF 폴더 안에 web.xml 파일로 존재하는 환경 설정 파일을 가지며, 이를 배치 지시자(Deployment Descriptor)라고 합니다. 배치 지시자에서 우리는 여러가지 환경 설정을 할 수 있는데, 그 중 하나가 서블릿 매핑입니다.
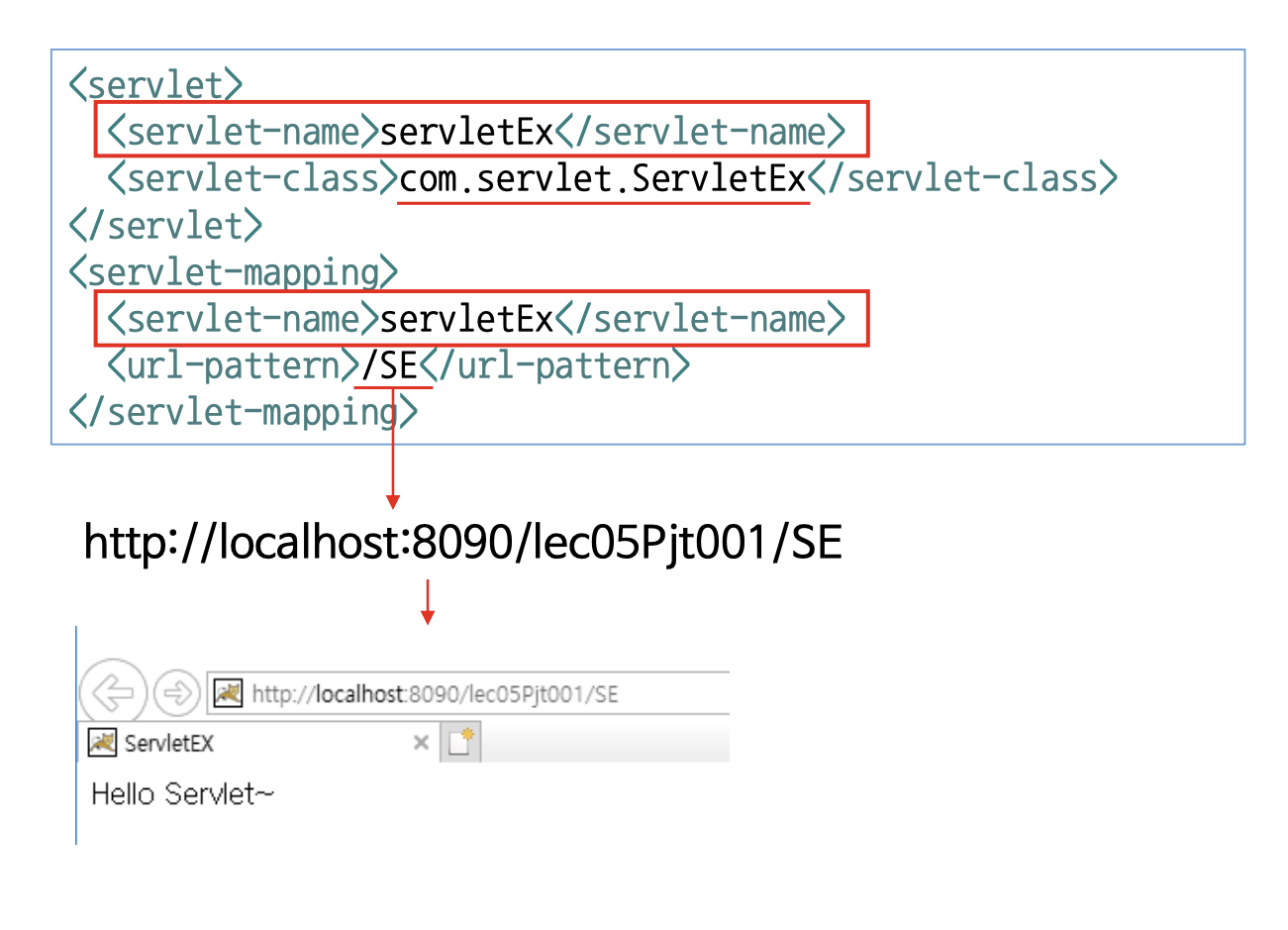
 서블릿 매핑
서블릿 매핑
web.xml에 다음과 같은 설정을 추가함으로써 com.servlet.ServletEx라는 클래스를 서블릿으로 등록하고, 그 서블릿에 /SE라는 URL을 매핑할 수 있습니다. 이렇게 해서 브라우저에서 /SE라는 주소를 요청하면 등록된 클래스와 연결될 수 있습니다.
이렇게 만들어진 서블릿은 스스로는 동작할 수는 없고, 이를 관리해주는 서블릿 컨테이너에 의해 동작할 수 있습니다. 서블릿 컨테이너는 클라이언트의 요청을 받고 이에 대해 응답할 수 있도록 웹 서버와 소켓으로 통신합니다. 또한 멀티스레딩을 지원하며, 서블릿의 라이프사이클을 관리합니다. 톰캣(tomcat)은 서블릿 컨테이너의 대표적인 예입니다.
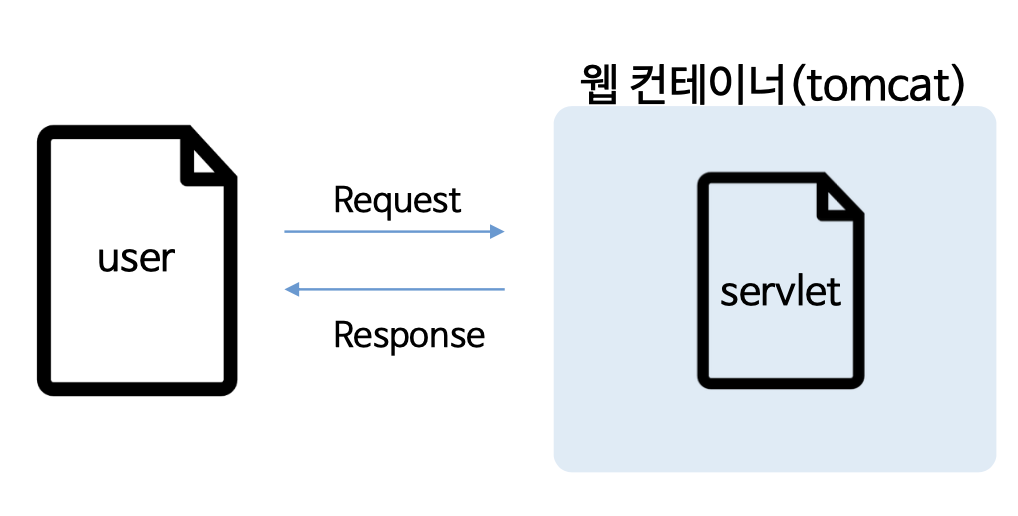
 서블릿 통신 구조
서블릿 통신 구조
정리해보면 사용자가 브라우저에서 보내는 요청은 웹 서버를 통헤 먼저 서블릿 컨테이너에 전달됩니다. 요청을 전달받은 서블릿 컨테이너는 서블릿을 생성하고 실행시키는데, 이는 서블릿을 구현한 클래스가 인스턴스화되어 실행되는 것을 의미합니다. 그리고 실행된 결과로 HTML 페이지를 웹 서버에 전달하고, 웹 서버는 이를 브라우저에 전달합니다.
스프링
스프링으로 넘어가기 전에 웹 프로그래밍 설계 모델 중 MVC패턴에 대해서 먼저 얘기하려고 합니다. MVC패턴은 가장 보편적인 웹 프로그램 아키택쳐이며, 모델(Model), 뷰(View), 컨트롤러(Controller)를 가지는 구조를 의미합니다. 모델은 내부 비즈니스 로직을, 뷰는 사용자 인터페이스를, 컨트롤러는 사용자 요청을 처리합니다.
예를 들어 회원가입 기능을 구현하려고 합니다. 그러기 위해선 사용자가 이름과 아이디 등 회원정보를 입력하는 화면이 존재해야 합니다. 이렇게 사용자에게 보여지며 입력을 받는 화면을 뷰라고 합니다. 회원정보를 입력한 후 회원가입 버튼을 누르면 서버에서는 해당 업무를 수행하라는 요청을 받아 처리해야 하는데, 이러한 역할을 하는 것이 컨트롤러입니다. 컨트롤러는 회원정보 데이터를 담고 이를 데이터베이스에 저장하는 역할을 하는 모델을 호출하게 됩니다. 이처럼 컨트롤러는 뷰와 모델 사이에서 중개자 역할을 하며 사용자의 요청을 처리하게 됩니다.
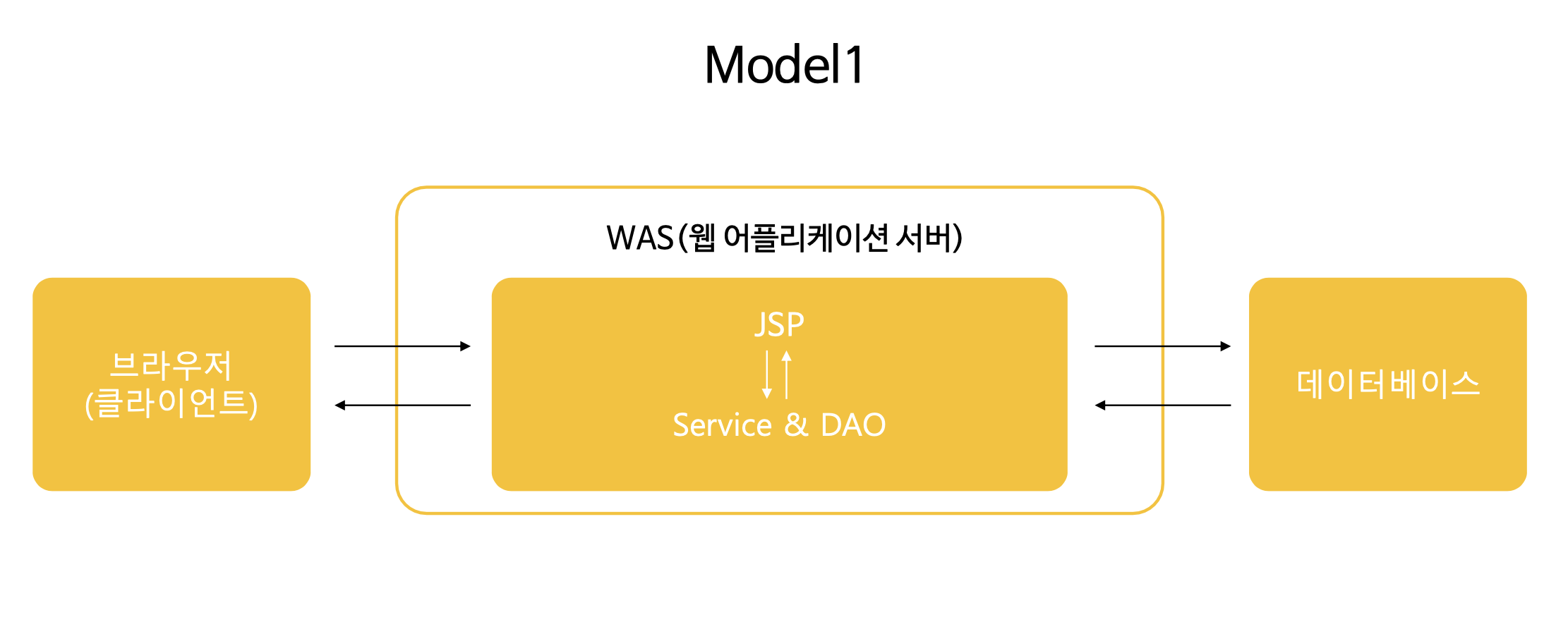
MVC패턴에는 두가지 종류의 모델이 있습니다. 아래는 MVC Model1과 Model2입니다.

Model1에서는 뷰와 컨트롤러를 하나의 JSP 페이지에서 구현합니다. 사용자 인터페이스에서 입력을 받고, 해당 요청을 처리하기 위해 모델과 상호작용하고 다시 화면을 그려내는 코드를 하나의 JSP에 작성한다는 것입니다. 이는 프로그램의 흐름이 단순하여 개발이 쉽고 생산속도가 빨라 중소형 프로젝트에 적합합니다. 하지만 이러한 개발이 진행됨에 따라 프로젝트가 커지면서 JSP페이지가 계속해서 늘어난다고 생각해봅시다. 단순하지만 모든 페이지에 적용되어야 하는 작은 기능을 넣어야 할때 개발자는 모든 페이지의 코드를 일일히 수정해야 할 것입니다. 이러한 불필요한 유지보수 비용을 덜기 위해 Model2 구조를 선택할 수 있습니다.

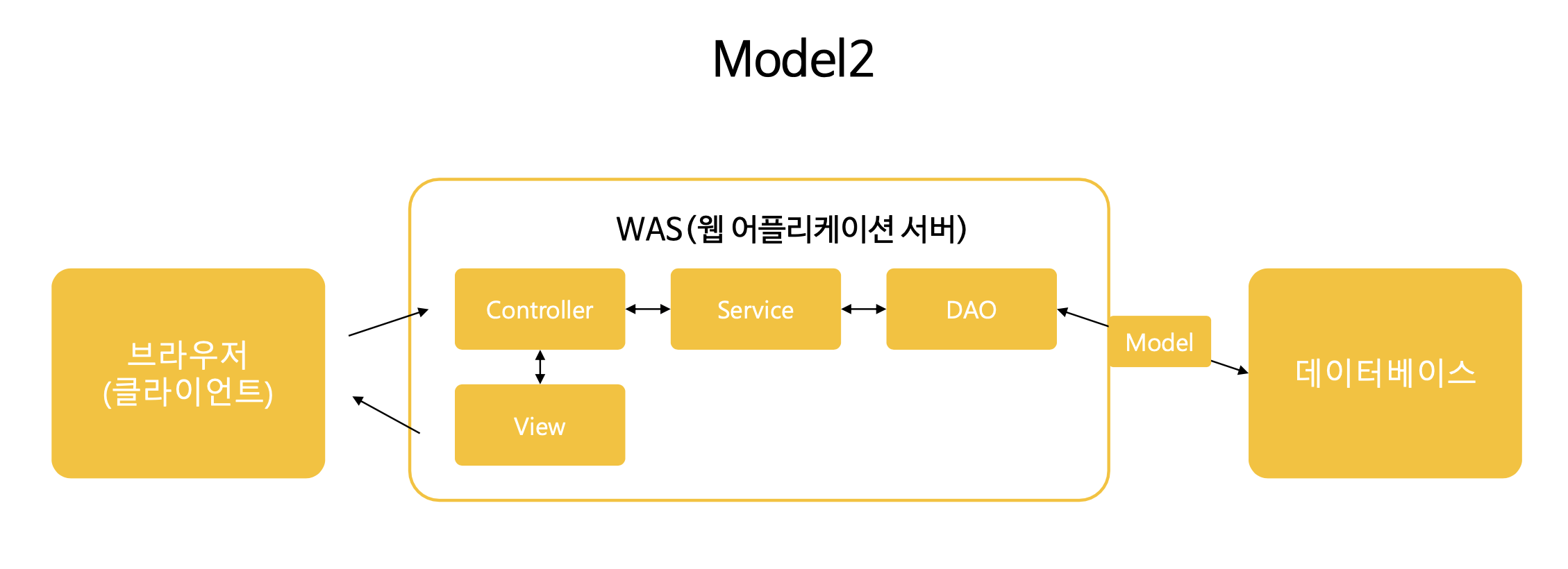
Model2는 컨트롤러와 뷰를 분리하여 클라이언트의 입력과 요청 처리에 대한 로직을 독립적으로 수행합니다. 각각의 기능이 모듈화돼있다고 표현할 수 있습니다. 하나의 컨트롤러에 있는 기능을 수정하면 해당 컨트롤러에 연결된 모든 뷰의 기능을 수정할 수 있습니다. 따라서 유지보수할때 불필요한 비용이 덜어진다고 볼 수 있습니다. 하지만 프로그램의 흐름이 복잡하여 초기 개발이 쉽지 않을 것입니다. 그럼에도 불구하고 대부분의 프로젝트는 이러한 모델의 구조를 따르고 있습니다.
Model2에 대해서 이해하면 스프링의 구조를 이해하기 쉬워집니다. 스프링은 Model2의 구조를 따르고 있습니다. 그리고 DispatcherServlet에 의해 Controller와 View가 연결되어 서로 요청과 응답을 주고받을 수 있습니다.
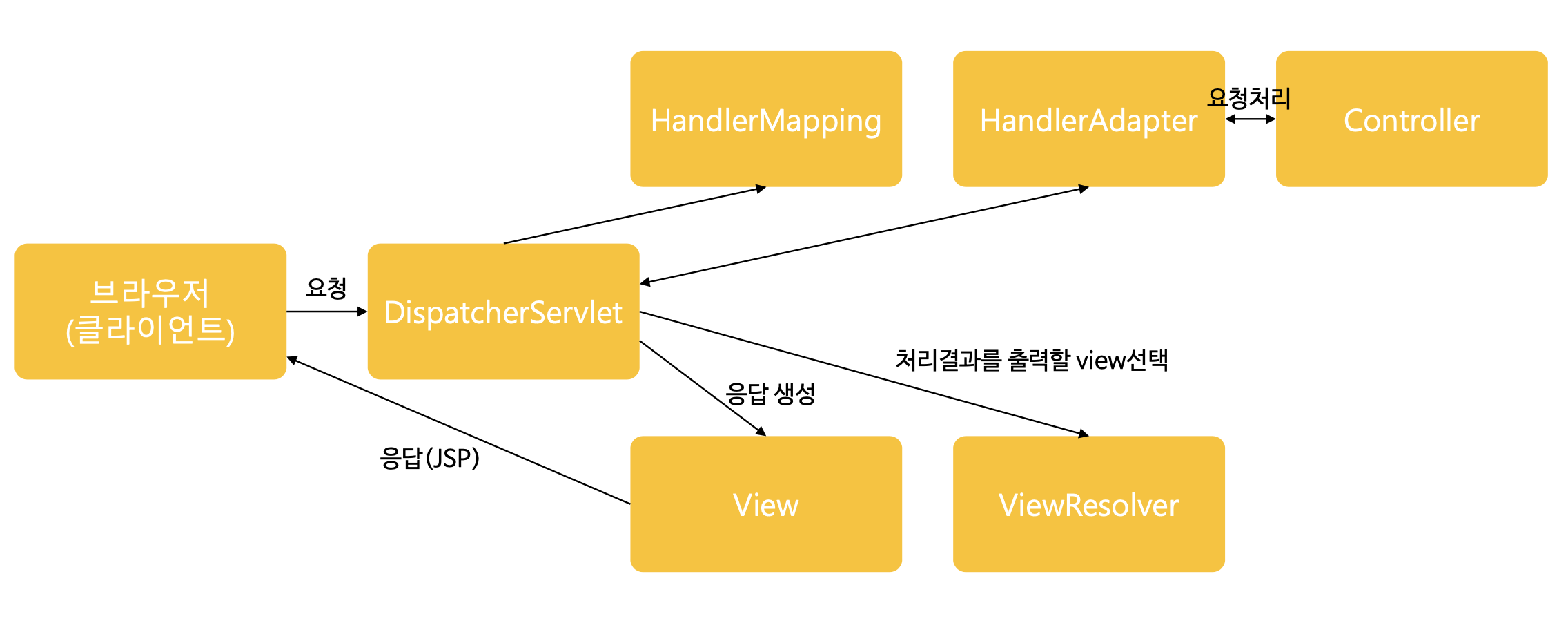
 스프링 동작 구조
스프링 동작 구조
위의 그림에서는 DispatcherServlet을 기반으로 작동하는 스프링의 구조를 나타내고 있습니다. 순서대로 정리하면 다음과 같습니다.
- 브라우저의 요청을 DispatcherServlet이 제일 먼저 받습니다.
- DispatcherServlet은 HandlerMapping에게 갑니다. HandlerMapping은 브라우저에서 보낸 요청과 알맞는 Controller 객체를 찾아서 DispatcherServlet에게 해당 정보를 줍니다.
- DispatcherServlet은 Controller에 대한 정보를 가지고 HandlerAdapter에게 갑니다. HandlerAdapter는 받은 Controller에서 알맞는 메소드를 찾아 실행한 후 해당 결과를 반환합니다.
- DispatcherServlet은 마지막으로 View에게 갑니다. View는 JSP형태의 응답을 브라우저에 보냅니다.
이 DispatcherServlet의 정체는 대체 무엇이길래 이런 역할을 수행할 수 있는걸까요?
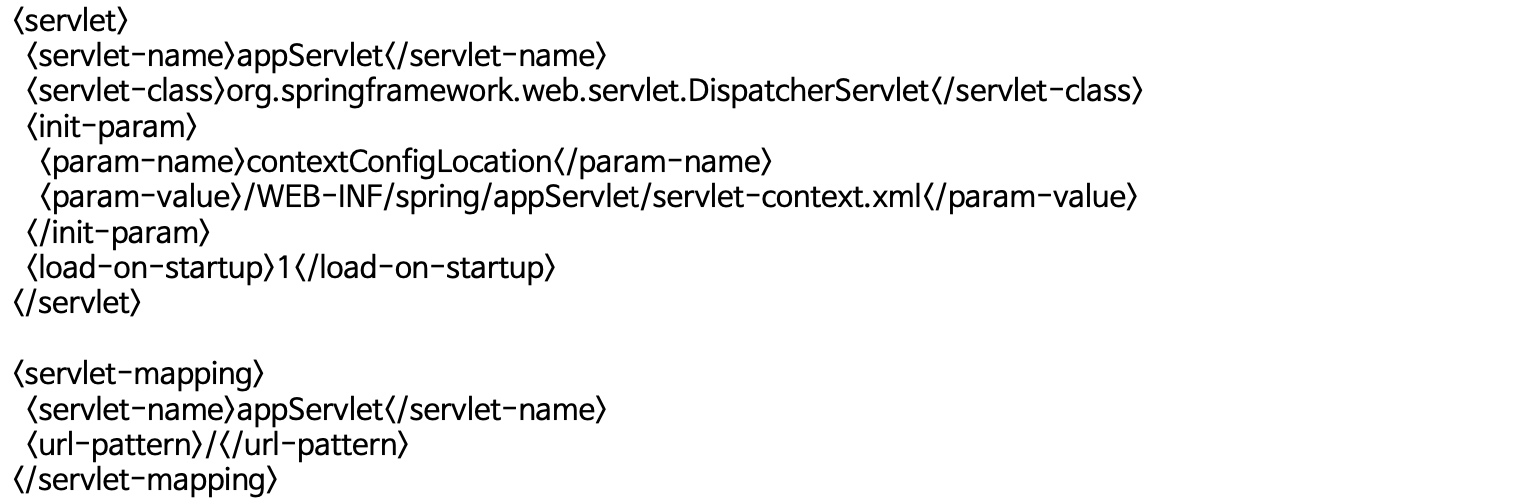
 web.xml의 DispatcherServlet 설정
web.xml의 DispatcherServlet 설정
위의 그림은 스프링에서 DispatcherServlet을 사용하기 위해 web.xml 파일에서 설정한 모습입니다. 여기서 web.xml은 위에서 서블릿 매핑에 대해서 설명할때 나온 배치지시자 web.xml과 같습니다. 그래서 이를 DispatcherServlet을 서블릿으로 등록한다고 할 수 있습니다.
서블릿 매핑에 대한 개념을 잊지 않았다면 위 그림에 대해서 이해하는 것은 어렵지 않습니다. springframework 라이브러리 내부의 DispatcherServlet이란 클래스를 appServlet이란 이름으로 서블릿으로 등록합니다. 또한 프로젝트 내부의 servlet-context.xml파일을 파라미터로 지정하여 스프링 빈(Bean)을 등록하는 설정파일의 역할을 하도록 합니다. 그리고 전역 URL과 매핑합니다. 이를 통해 DispatcherServlet은 당연하게도 자바 코드로 쓰여진 class의 형태를 하고 있다는 것을 알 수 있습니다. 앞으로 저희는 스프링을 공부하며 왠 듣도보도못한 어려운 개념과 마주할 수도 있습니다. 그 때마다 어차피 class파일 여러개로 이루어져있을 뿐이라고 생각하면 조금이나마 쉽게 느껴질 것입니다.
그 외에도 스프링의 4대 요소, 메이븐과 그래들, 스프링 시큐리티, 스프링 웹플럭스 등 다뤄야 할 내용이 너무나 많습니다. 이번 포스팅을 시작으로 앞으로 차근차근 공부해가며 정리하도록 하겠습니다.
모든 공부하는 개발자분들 파이팅입니다!